使用GTM追踪表单的每一项输入项完成情况
上次提到如何不写代码的情况下 追踪下载连接及出站连接
现在讲解如果跟踪表单的填写情况
以下以一个留学网站的表单填写为例
1,分析表单情况,
可以看到这个表单有6个输入项组成,2个输入框(姓名 邮箱)3个下拉框(省份/城市 课程 上课地点) 1个提交按钮
所以我需要针对用户每一个互动 触发一次GA的事件 通过的方法就是GTM的点击事件 找到每个元素的特殊符
然后回传ga的 event 数据

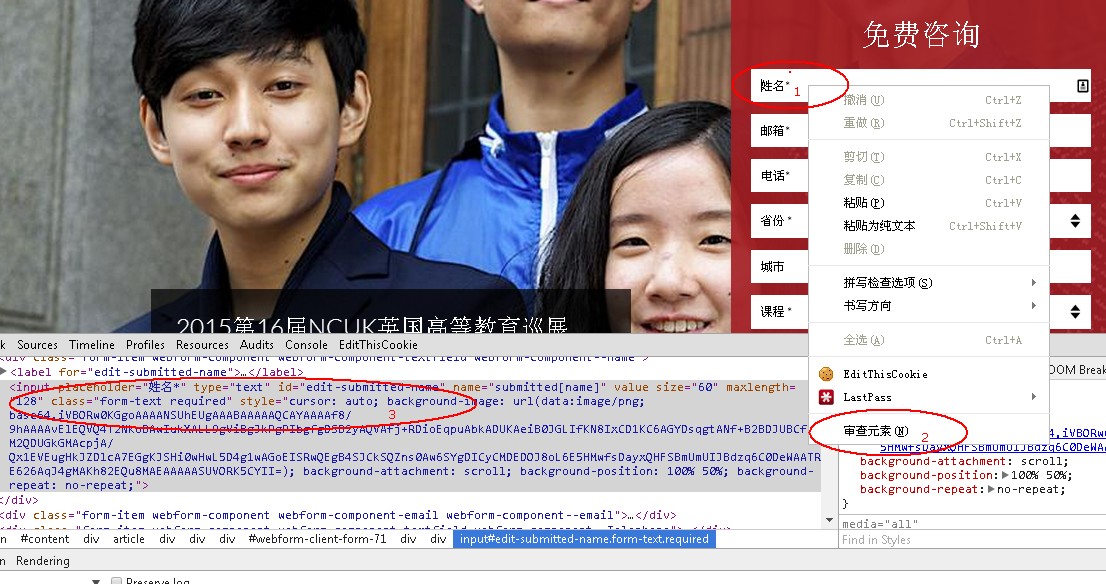
2 以姓名为例 我们使用google 浏览器 右键点击查看元素 来分析这个元素的特征
可以看到它是一个input元素 它的特征字符 一个class属性里面有一个 form-text
所以 我们可以构建一个click class (GTM V2) element class(GTM V1) 包含form-text 这个条件结合点击触发 来达到触发GA事件跟踪的目的
3再GTM里面添加代码
3-1 event 代码增加
打开GA 选择GA代码 track type 选择event 然后会需要我们选择类型
这里的event catagory event action是必填项目 我们可以把lable输入{{element id}} 这里就会得到上面那个input元素的id属性的值
既edit-submitted-name 这样我们就可以在GA里面看到这个事件的 类型是form submit 动作是input text 值是edit-submmited-name
然后我们要添加这个代码的触发条件 这里也是容易错的地方
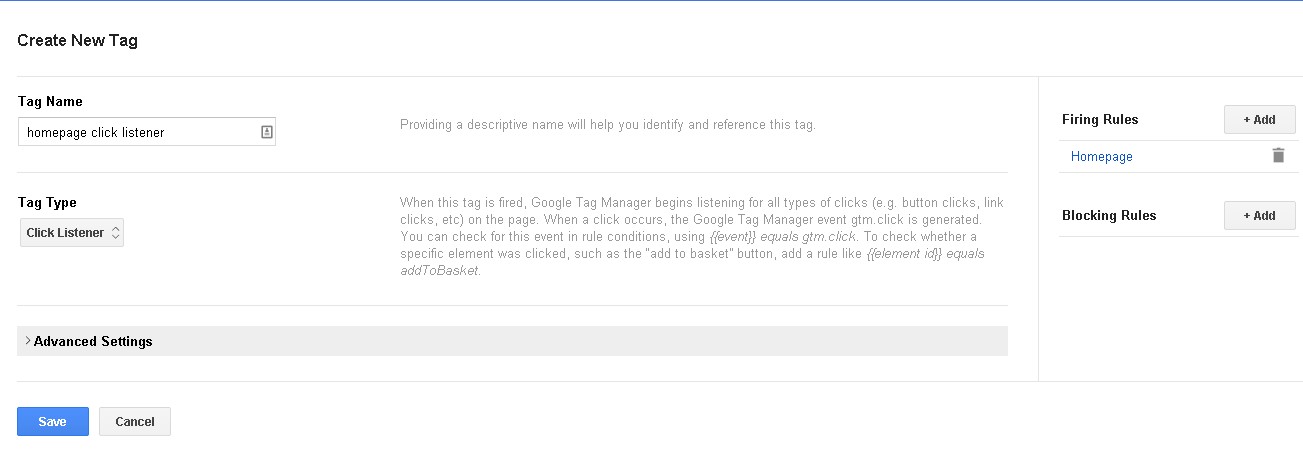
3-2 clicklisten代码增加
再v1版本里面触发条件我们要做1个,第一个就是增加一个click listener的监听代码 这个增加在首页
如下图所示
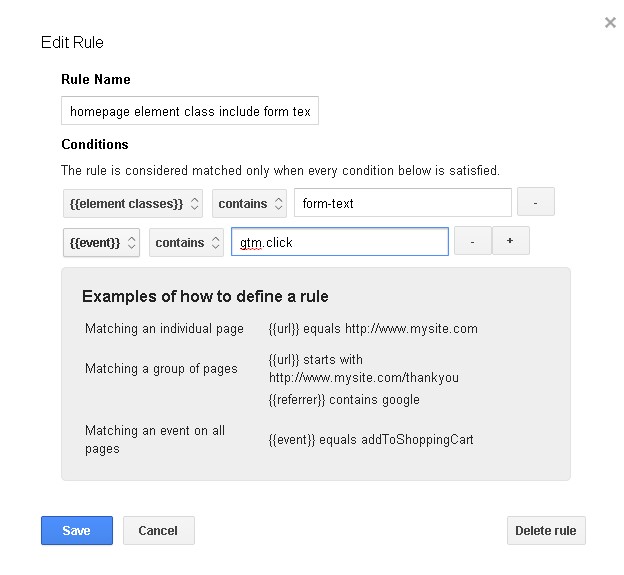
4 在GTM里面添加代码的触发条件
我们要选择事件是gtm.click 这个也就是我们之前添加了clicklisent 才会知道这个事件
同时选择element class 包含 form text
如果只要追踪首页form 还再加一个 url path 等于/
到此 当我们鼠标点击了姓名这个输入框
GA的报告里面就会出现一次事件
其他输入项目 同理都是这样做的
总结下
1,实际操作用 都用debug和preview查看下变量的传递
2 尽快升级到V2 版本 实施更简单
3 如果碰到需要返回的值不再系统里面 比如element name, element type 这些都不是系统自带的变量 需要在datalayer里面固件一个gtm.element.name
这样就可以通过event回传数据
4 实在没办法 最傻的就是每一个输入框 用一种event代码来做
5实在想批量来操作 比如有50个输入项目 不可能一个个添加代码 那么就用google的 审核元素 然后查元素的property 里面只要能找到的属性
例如innerhtml 这样在 datalayer里面就可以构建了