今天有个朋友问我一个关于网站浏览量分类的问题,他的网站有许多层目录,每一个页面都属于不同的目录下,如何按照目录统计出流量的情况。这个问题很具有代表性,任何大型的网站都是有这样的树形结构,每个详细产品就是树上的叶子,如何知道这个月个个分支上长了多少树叶(这个目录下的页面被流量的次数)。 这个问题对于电子商务网站尤其重要,每个月都需要知道哪些目录比较热门,变化趋势,掌握促销的节奏。比如天气变亮,靴子目录和外套目录下的产品的流量激增。于是就可以考虑再首页上增加这方面的专题促销页面。 诚然,使用高级的网页分析工具,webtrend ,omniture一定可以解决这方面的问题。今天我要说的是如何用免费的工具google analytics解决这个问题。
1,将网站导航的面包屑写入ga
例如一双361度的鞋子的页面上一定会有一个面包屑导航“运动鞋-361度- 跑步鞋”如果没有,你要考虑先添加这个功能因为很实用很方便的导航功能。
添加以下代码在产品页面
<script type=”text/javascript”>
urchinTracker(‘/目录流量/运动鞋/361度/跑步鞋‘) ;
</script>
其中(‘/运动鞋/361度/跑步鞋 )你可以使用你的面包屑的变量来替换 例如<?=$breadcream?> 不同的程序语言这里写法不一样
这样 每访问一次具体流量页面 就会产生一次假的浏览记录(这个假的浏览记录 浏览的页面的名字就是这个目录的名字)
2,保存真实的数据
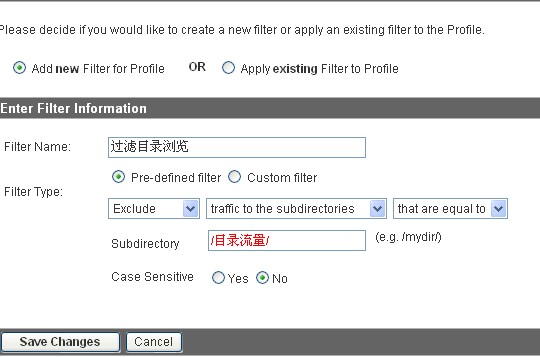
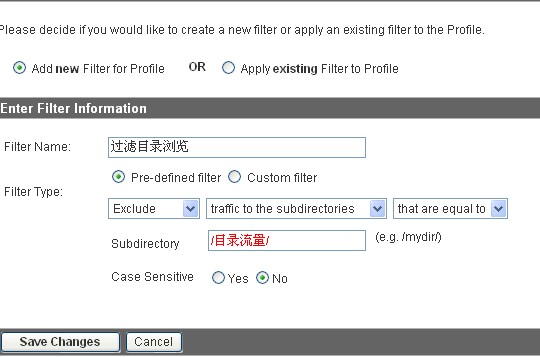
因为每一次的具体页面都会产生一次假的流量数据。所以要创建过滤器 过滤掉/目录浏览/开头的流量
如图1所示

应用到已有的网站配置文件 再建立一个复制版本的网站配置文件 这个可以不用过滤器 因为我们这是用它来查看目录流量情况
注意:以上所有目录名请用英文 ,这里是为理解使用中文
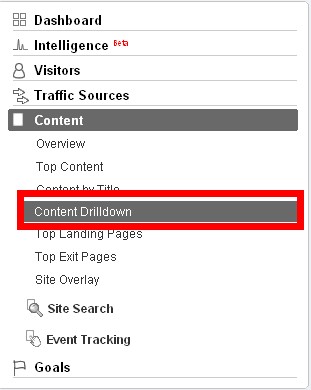
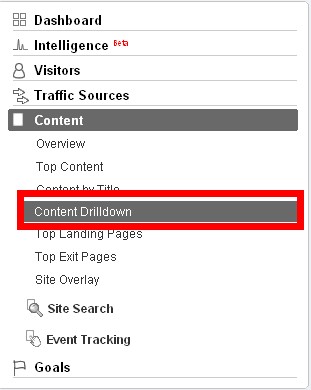
3,参看目录数据
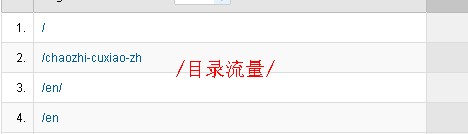
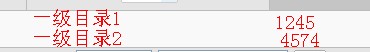
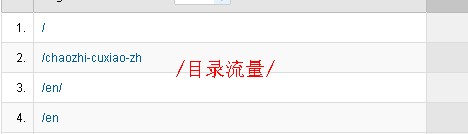
来到最内容细目页面 在底下的搜索框输入 目录流量 那么所有浏览网址中有 /目录流量/ 的页面都会显示出来,



12月8日更新:
以上的内容只是我构想出来的,今天看到知名的旅游导航网站也是用这个方法来将浏览量归类的 他做的ga代码如下
<script type=”text/javascript”>
var pageTracker = _gat._getTracker(“UA-4782081-5”);
pageTracker._setDomainName(“tuniu.com”);
pageTracker._initData();
var content = “/度假/度假酒店/上海/虹桥”;
pageTracker._trackPageview(content);
</script>
可以到看他使用了至少5个配置文件 做过滤器
每次浏览都会将”/度假/度假酒店/上海/虹桥” 写入到网站的浏览页面的url中
但是可能在过滤这段虚假的 pv的时候有点麻烦 应该加上一个前缀
其实还有一个更简单的办法 不需要增加那么过过滤器来过滤这些虚假的页面浏览量
这个是使用 setcustomer var(index, name, value, opt-scope) 来定义例如这里可以写成
pageTracker._setcustomVar(
1, //取值范围1-5 用来表示这个自定义变量的 最多可以取5个变量
“目录浏览”,//用来说明这个变量的名称 这里是目录浏览
“”/度假/度假酒店/上海/虹桥”, //用来说明这个变量的具体值 ,
3// 这个是说明自定义变量的类型 是页面变量 如果是1 就是用访问类型变量(这是来之手机的访问还是有浏览器的)如果是2就是 用户的类型(例如新老顾客 付费或者免费顾客)
);
稍后会写个比较详细的文章来 说明 如何用google analytics 讲 网页的进行分类查看